728x90
반응형
같은 레벨에서의 컴포넌트 통신 방법
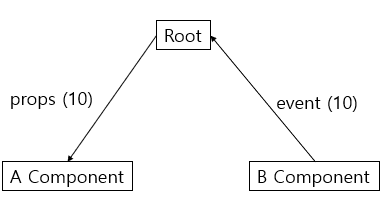
A 컴포넌트와 B 컴포넌트가 같은 레벨에 있을 때 통신하는 방법

B -> Root로event를 통해num:10전달Root -> A로props를 통해num:10전달
예제
// component-same-level.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="num"></app-header>
<app-content v-on:pass="deliverNum"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<div>header</div>',
props: ['propsdata']
};
var appContent = {
template: '<div>content<button v-on:click="passNum">pass</button></div>',
methods: {
passNum: function() {
this.$emit('pass', 10);
}
}
};
new Vue({
el: '#app',
components: {
'app-header': appHeader,
'app-content': appContent
},
data: {
num: 0
},
methods: {
deliverNum: function(value) {
this.num = value;
}
}
});
</script>
</body>
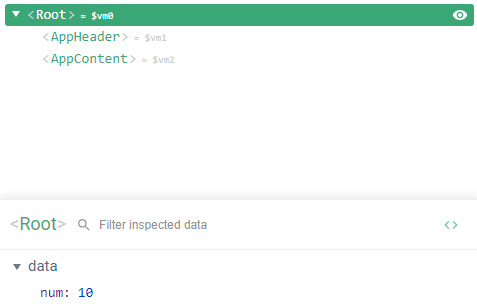
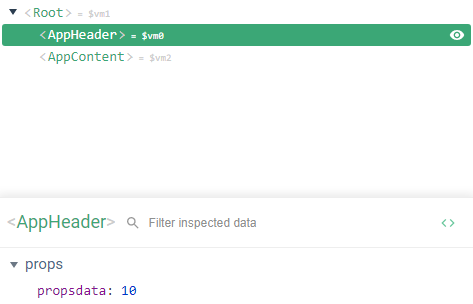
</html>동작 확인


728x90
반응형
'Dev > Vue.js' 카테고리의 다른 글
| [Vue.js] HTTP 통신 라이브러리 - axios (0) | 2020.09.08 |
|---|---|
| [Vue.js] 라우터 (0) | 2020.09.08 |
| [Vue.js] 컴포넌트 통신 방식 - 기본 (0) | 2020.09.07 |
| [Vue.js] 컴포넌트 (0) | 2020.09.07 |
| [Vue.js] 인스턴스 (0) | 2020.09.07 |
댓글