728x90
반응형
Vuex
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리
- React의 Flux 패턴에서 기인함
Vuex가 필요한 이유
- MVC 패턴에서 발생하는 구조적 오류
- 컴포넌트 간 데이터 전달이 명시적이지 않은 문제
- 여러 개의 컴포넌트에서 같은 데이터를 업데이트 할 때 동기화 문제
들을 해결할 수 있다.
Vuex 컨셉
State: 컴포넌트 간에 공유하는 데이터data()View: 데이터를 표시하는 화면templateAction: 사용자의 입력에 따라 데이터를 변경하는methods

Vuex 구조
- 컴포넌트 -> 비동기 로직(
Actions) -> 동기 로직(Mutations) -> 상태

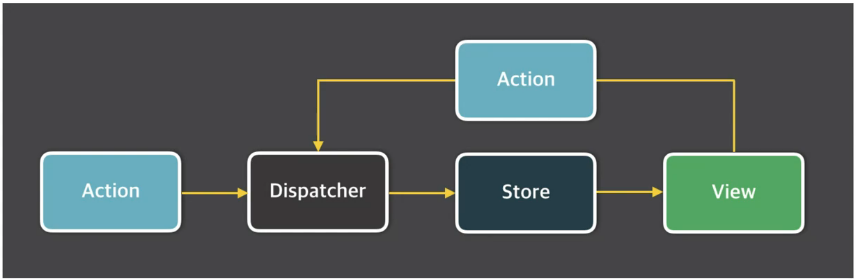
Flux
- MVC 패턴의 복잡한 데이터 흐름 문제를 해결하는 개발 패턴 - Unidirectional data flow(단방향 데이터 흐름)

Action: 화면에서 발생하는 이벤트 또는 사용자의 입력Dispatcher: 데이터를 변경하는 방법, 메서드Model: 화면에 표시할 데이터View: 사용자에게 비춰지는 화면
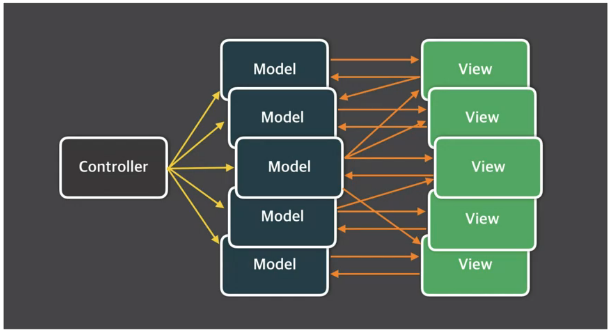
MVC 패턴의 문제점
- 기능 추가 및 변경에 따라 생기는 문제점을 예측할 수 없음 (예: 페이스북 채팅 화면)
- 앱이 복잡해지면서 생기는 업데이트 루프

728x90
반응형
'Dev > Vue.js' 카테고리의 다른 글
| [Vue.js] Vuex - 헬퍼 함수 (0) | 2020.09.14 |
|---|---|
| [Vue.js] Vuex - 주요 기술 요소 (0) | 2020.09.11 |
| [Vue.js] ES6 (0) | 2020.09.11 |
| [Vue.js] Todo App 사용자 경험 개선하기 (0) | 2020.09.10 |
| [Vue.js] Todo App 개선하기 (0) | 2020.09.10 |
댓글