728x90
반응형
Vue CLI
기본 Vue 개발 환경을 설정해주는 도구로 기본적인 프로젝트 설정을 해주기 때문에 구조나 라이브러리, webpack설정에 대해 부담을 줄일 수 있다. 여기서 CLI란 Command Line Interface 의 약자로 명령어를 통한 특정 액션을 수행하는 도구를 의미한다.
설치하기
1. node(Node.js), npm(Node Package Manager) 버전 확인 (node 10버전 이상, npm 6버전 이상 필요)
// Terminal
jskim@DESKTOP-SI6DJ17 MINGW64 /d/dev/study/learn-vue-js-master
$ node -v
v12.18.3
jskim@DESKTOP-SI6DJ17 MINGW64 /d/dev/study/learn-vue-js-master
$ npm -v
6.14.62. npm install -g @vue/cli 실행
// Terminal
jskim@DESKTOP-SI6DJ17 MINGW64 /d/dev/study/learn-vue-js-master
$ npm install -g @vue/cli설치 시 오류 해결 방법
Permission(권한) 오류 발생 시
// Terminal
jskim@DESKTOP-SI6DJ17 MINGW64 /d/dev/study/learn-vue-js-master
$ sudo npm install -g @vue/cli설치 경로 관련 참고
stackoverflow.com/questions/5926672/where-does-npm-install-packages
Where does npm install packages?
Can someone tell me where can I find the Node.js modules, which I installed using npm?
stackoverflow.com
프로젝트 생성 및 서버 실행
프로젝트 생성
1. vue create 프로젝트명 실행
// Terminal
jskim@DESKTOP-SI6DJ17 MINGW64 /d/dev/study/learn-vue-js-master
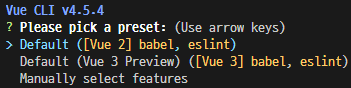
$ vue create vue-cli2. Default ([Vue 2] babel, eslint) 선택

서버 실행
1. 생성한 프로젝트 경로로 이동
// Terminal
jskim@DESKTOP-SI6DJ17 MINGW64 /d/dev/study/learn-vue-js-master
$ cd vue-cli2. 서버 실행
// Terminal
jskim@DESKTOP-SI6DJ17 MINGW64 /d/dev/study/learn-vue-js-master/vue-cli (master)
$ npm run serve동작 확인
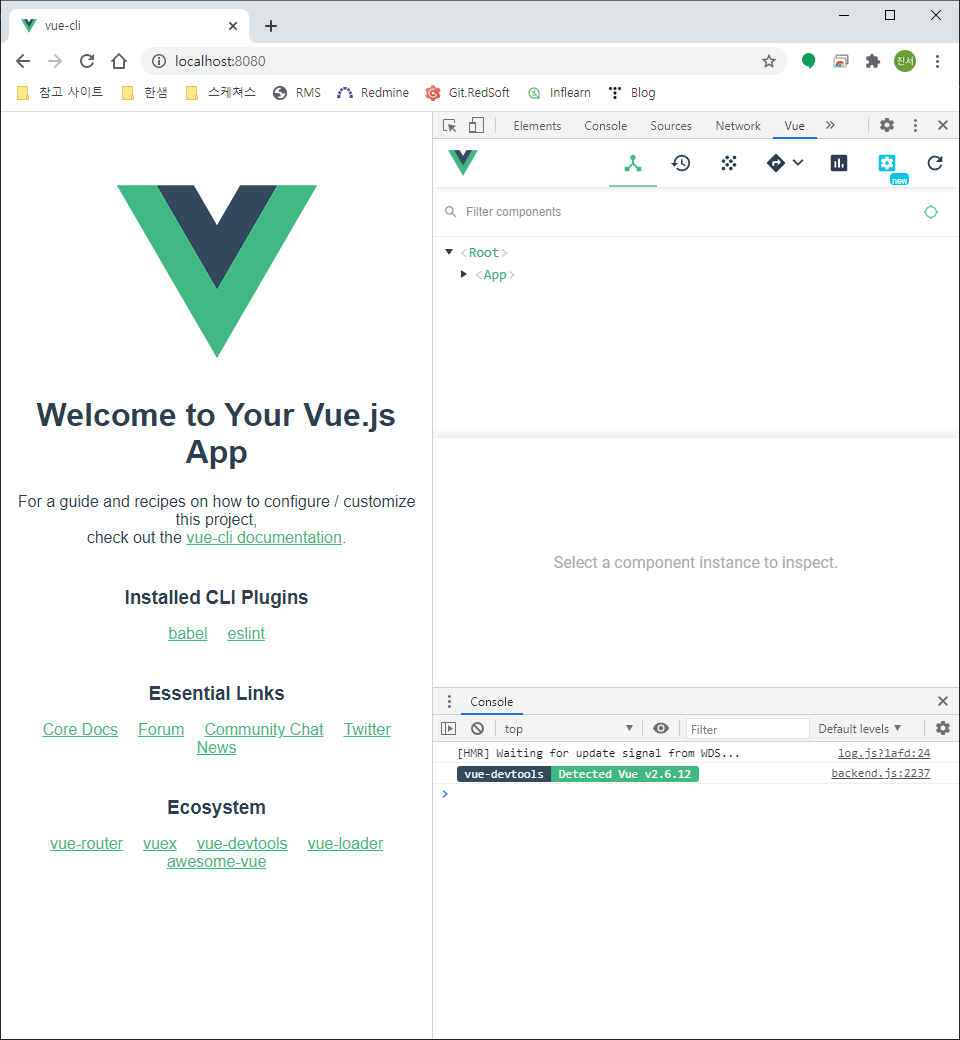
localhost:8080 접속

728x90
반응형
'Dev > Vue.js' 카테고리의 다른 글
| [Vue.js] Todo App 만들기 (0) | 2020.09.10 |
|---|---|
| [Vue.js] 싱글 파일 컴포넌트 (0) | 2020.09.09 |
| [Vue.js] 템플릿 문법 - 실전 (0) | 2020.09.08 |
| [Vue.js] 템플릿 문법 - 기본 (0) | 2020.09.08 |
| [Vue.js] HTTP 통신 라이브러리 - axios (0) | 2020.09.08 |
댓글