728x90
반응형
싱글 파일 컴포넌트
화면의 특정 영역에 대한 HTML, CSS, JS코드를 한 파일에서 관리하는 방법으로 .vue 확장자를 가진 파일을 말한다.
.vue 파일 구조
<template>
<!-- HTML (뷰 컴포넌트의 표현단, 템플릿 문법) -->
</template>
<script>
// JavaScript (뷰 컴포넌트 내용)
</script>
<style>
/* CSS (뷰 템플릿의 스타일링) */
</style>동작 원리
뷰 로더에 의해 HTML, CSS, JS와 같은 웹 자원으로 분리되어 실행된다. 뷰 로더는 웹팩의 로더 종류중 하나로 뷰 CLI 프로젝트를 생성하면 기본적으로 설정된다.
컴포넌트 등록하기
1. src/components에 컴포넌트 용 vue파일 생성
// AppHeader.vue
<template>
<header>
<h1>Header</h1>
</header>
</template>
<script>
export default {
}
</script>
<style>
</style>2. App.vue에서 컴포넌트 용 vue파일 import 및 components속성 등록
// App.vue
<template>
<div>
<app-header></app-header>
</div>
</template>
<script>
// 확장자까지 써주어야 VSCode에서 제공하는 파일 바로가기를 깨지지 않고 사용 가능
import AppHeader from './components/AppHeader.vue';
// import와 동일한 의미
// var AppHeader = {
// template: '<header><h1>Header</h1></header>'
// }
export default {
components: {
'app-header': AppHeader
}
}
</script>
<style>
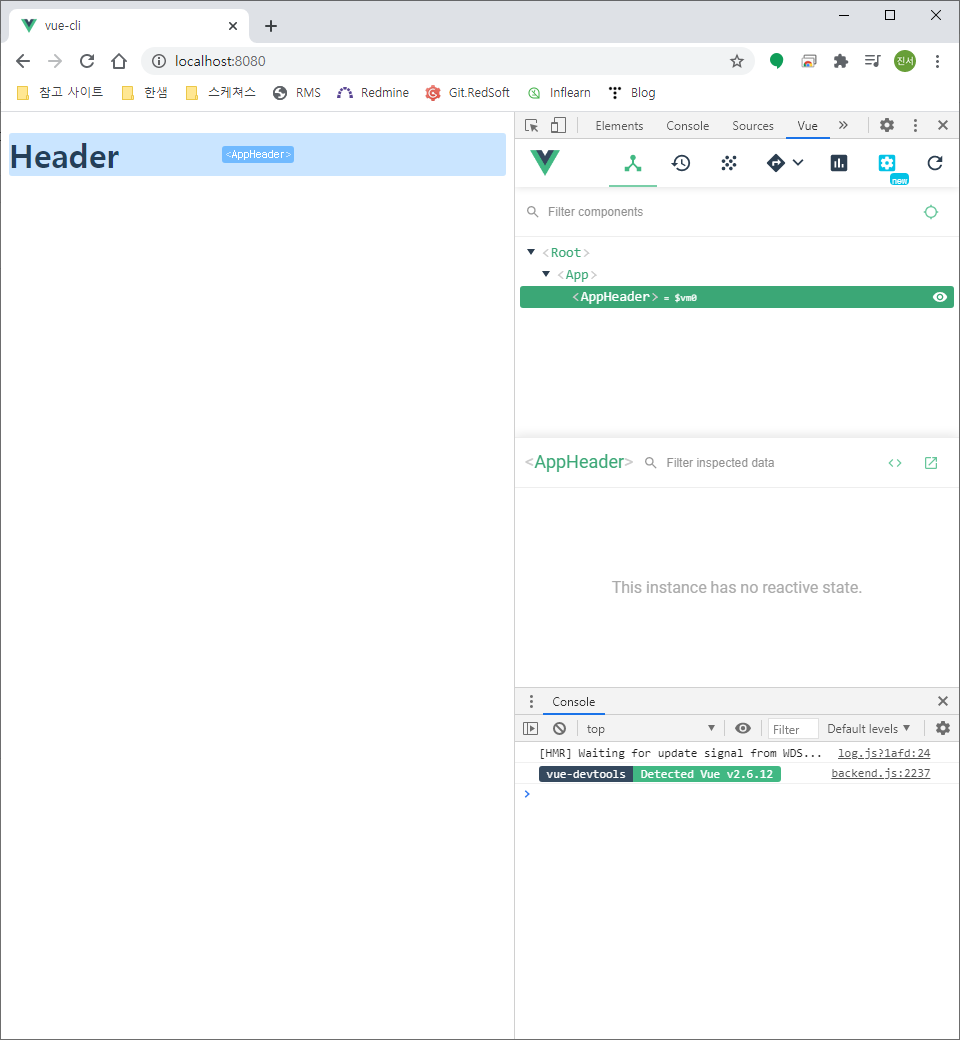
</style>동작 확인

Props 속성 사용하기
1. props 통신 할 data 속성 추가 및 v-bind 지정
// App.vue
<template>
<div>
<!-- <app-header v-bind:하위 컴포넌트에서 정의한 프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="str"></app-header>
</div>
</template>
<script>
import AppHeader from './components/AppHeader.vue'; // 확장자까지 써주어야 VSCode에서 제공하는 파일 바로가기를 깨지지 않고 사용 가능
export default {
// data 속성 추가
data: function() {
return {
str: 'Header'
}
},
components: {
'app-header': AppHeader
}
}
</script>
<style>
</style>2. 컴포넌트 용 vue파일에 props 속성 추가
// AppHeader.vue
<template>
<header>
<h1>{{ propsdata }}</h1>
</header>
</template>
<script>
export default {
props: ['propsdata']
}
</script>
<style>
</style>동작 확인

Event emit 구현하기
1. 컴포넌트 용 vue파일에 버튼 및 버튼 클릭 이벤트 함수 추가
// AppHeader.vue
<template>
<header>
<h1>{{ propsdata }}</h1>
<!-- 클릭 이벤트 지정 -->
<button v-on:click="sendEvent">send</button>
</header>
</template>
<script>
export default {
props: ['propsdata'],
methods: {
sendEvent: function() {
// 상위 컴포넌트로 전달
this.$emit('renew');
}
}
}
</script>
<style>
</style>2. Event 통신 할 methods속성 추가 및 v-on 지정
// App.vue
<template>
<div>
<!-- <app-header v-on:하위 컴포넌트에서 정의한 이벤트 속성 이름="상위 컴포넌트의 함수 이름"></app-header> -->
<app-header v-bind:propsdata="str" v-on:renew="renewStr"></app-header>
</div>
</template>
<script>
import AppHeader from './components/AppHeader.vue';
export default {
data: function() {
return {
str: 'Header'
}
},
components: {
'app-header': AppHeader
},
methods: {
renewStr: function() {
this.str = 'Hi';
}
}
}
</script>
<style>
</style>동작 확인

하위 컴포넌트에서 이벤트를 받아 상위 컴포넌트에서 정의한 renewStr함수가 실행되어 하위 컴포넌트로 전달할 data 속성의 str값이 변경되어 화면에 표시된다.
728x90
반응형
'Dev > Vue.js' 카테고리의 다른 글
| [Vue.js] Todo App 개선하기 (0) | 2020.09.10 |
|---|---|
| [Vue.js] Todo App 만들기 (0) | 2020.09.10 |
| [Vue.js] Vue CLI (0) | 2020.09.09 |
| [Vue.js] 템플릿 문법 - 실전 (0) | 2020.09.08 |
| [Vue.js] 템플릿 문법 - 기본 (0) | 2020.09.08 |
댓글