728x90
반응형
Async & Await
자바스크립트 비동기 처리 패턴의 최신 문법으로 Promise와 Callback에서 주는 단점을 해결하고 자바스크립트의 비동기적 사고 방식에서 벗어나 동기적(절차적)으로 코드를 작성하는 문법
형식
async function fetchData() {
await getUserList();
}예제
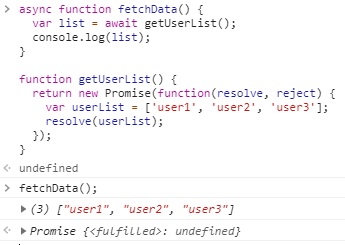
async function fetchData() {
var list = await getUserList();
console.log(list);
}
function getUserList() {
return new Promise(function(resolve, reject) {
var userList = ['user1', 'user2', 'user3'];
resolve(userList);
});
}fetchData()를 호출하면 내부에서 getUserList()를 호출하고 실행이 완료된 Promise 객체를 반환한다. 따라서 fetchData()를 호출하면 userList의 배열이 출력된다.
결과

Hacker News에 적용하기
src/store/actions.js 내 FETCH_LIST에 async & await를 적용
import { fetchList } from "../api/index.js";
export default {
// Promise
// FETCH_LIST({ commit }, pageName) {
// return fetchList(pageName)
// .then(({ data }) => {
// commit("SET_LIST", data);
// })
// .catch((error) => {
// console.log(error);
// });
// },
// async
// 어떠한 값을 return 해도 return 값은 Promise 형식이다.
async FETCH_LIST({ commit }, pageName) {
try {
const response = await fetchList(pageName);
commit("SET_LIST", response.data);
return response;
} catch (error) {
console.log(error);
}
},
};※ 기존 방식과 결과는 동일
728x90
반응형
'Dev > Vue.js' 카테고리의 다른 글
| [Vue.js] Hacker News - 컴포넌트 디자인 패턴 (0) | 2020.10.07 |
|---|---|
| [Vue.js] Hacker News - 외부 라이브러리 모듈화 (0) | 2020.10.05 |
| [Vue.js] Hacker News - 데이터 호출과 UX (0) | 2020.09.25 |
| [Vue.js] HackerNews - Mixin과 하이 오더 컴포넌트 (0) | 2020.09.24 |
| [Vue.js] Hacker News - 컴포넌트 공통화 (0) | 2020.09.23 |
댓글