CLI로 생성한 프로젝트 배포하기
배포 명령어
CLI로 생성한 프로젝트를 서비스에 배포하려면 npm run build 명령어를 실행해야 한다. 실행한 결과로 아래 이미지와 같이 호스팅 할 수 있는 형태의 HTML, CSS, Javascript, Image 등의 빌드된 자원들이 생성된다.

웹 서버에 빌드된 자원 배포하기
배포 명령어를 통해 생성된 빌드 자원을 각각의 서버에 배포하기 위해서는 각 서버에 추가적인 설정이 필요하다. 특히 Vue Router를 활용한 SPA(Single Page Application)를 제작한 경우 서버에 반드시 페이지 fallback 옵션을 추가해야 해당 URL로 접근 시 정상적으로 동작한다.
HTML5 History Mode | Vue Router
HTML5 History Mode The default mode for vue-router is hash mode - it uses the URL hash to simulate a full URL so that the page won't be reloaded when the URL changes. To get rid of the hash, we can use the router's history mode, which leverages the history
router.vuejs.org
Netlify를 이용한 배포 실습
Netlify 계정 생성
1. Netlify 접속
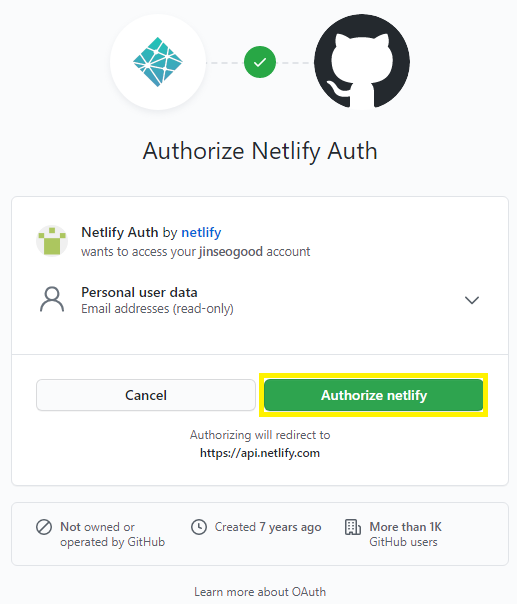
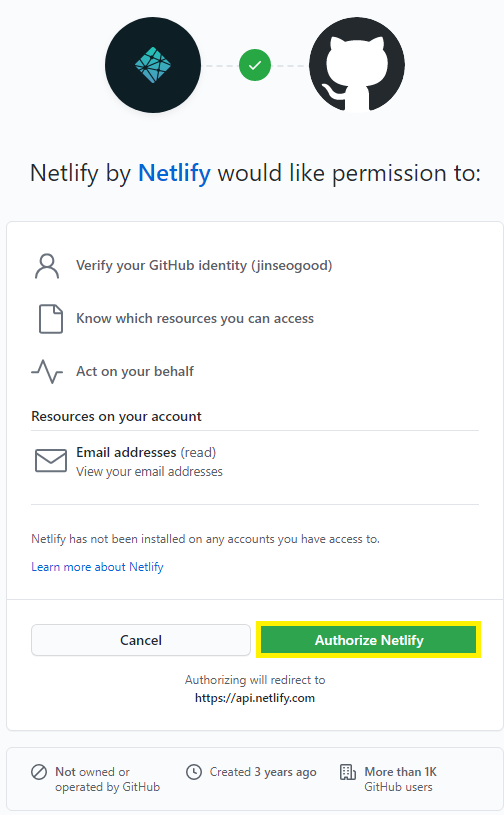
2. Sign up -> GitHub -> GitHub 로그인 및 권한 부여


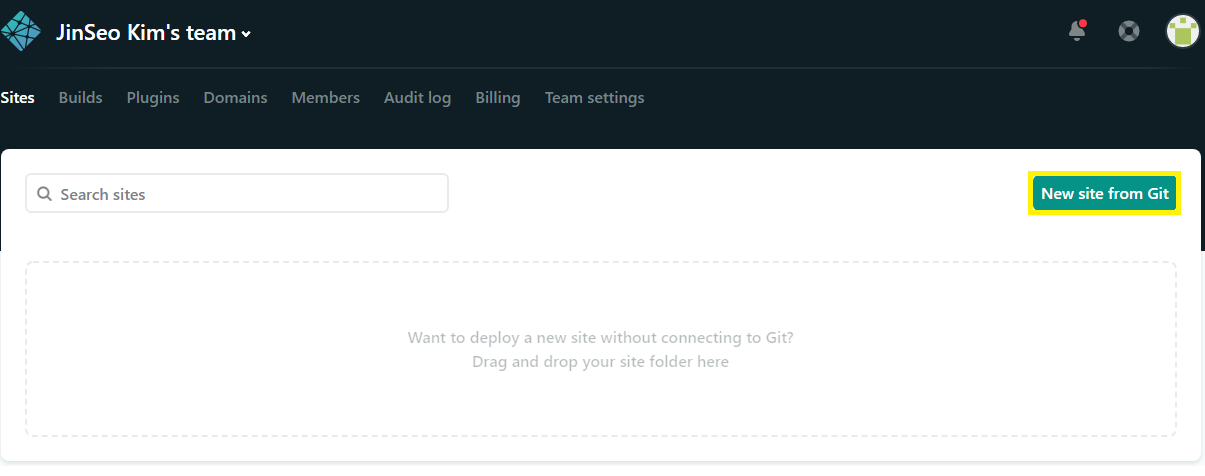
3. 연동 완료 및 초기 화면 진입

배포 절차 진행
1. New Site from Git 클릭

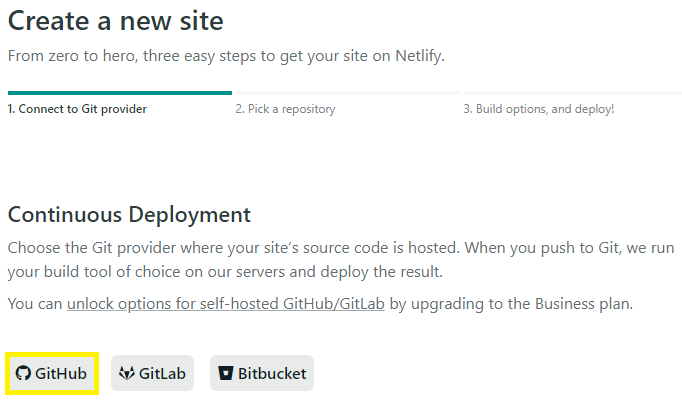
2. Git provider(소스 현상 관리) 선택

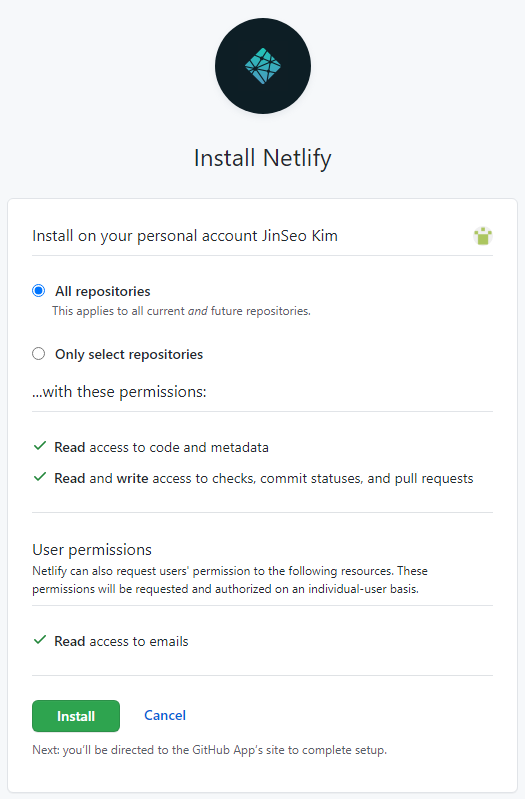
2-1. GitHub Repository 연동 및 Netlify를 설치할 Repository 선택


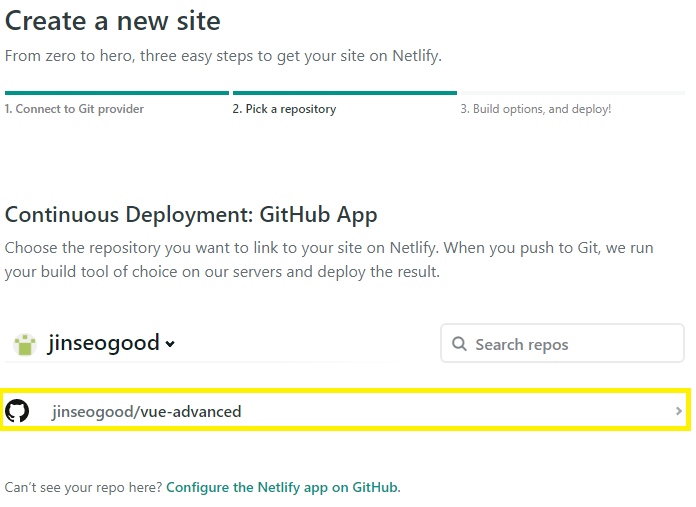
3. 배포할 Repository 선택

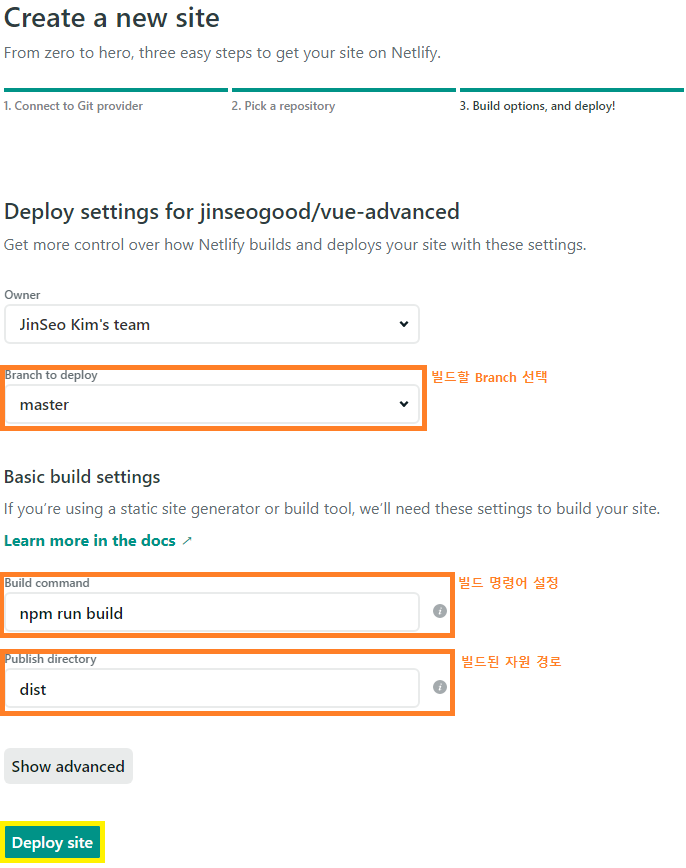
4. 배포 옵션 설정 및 배포하기

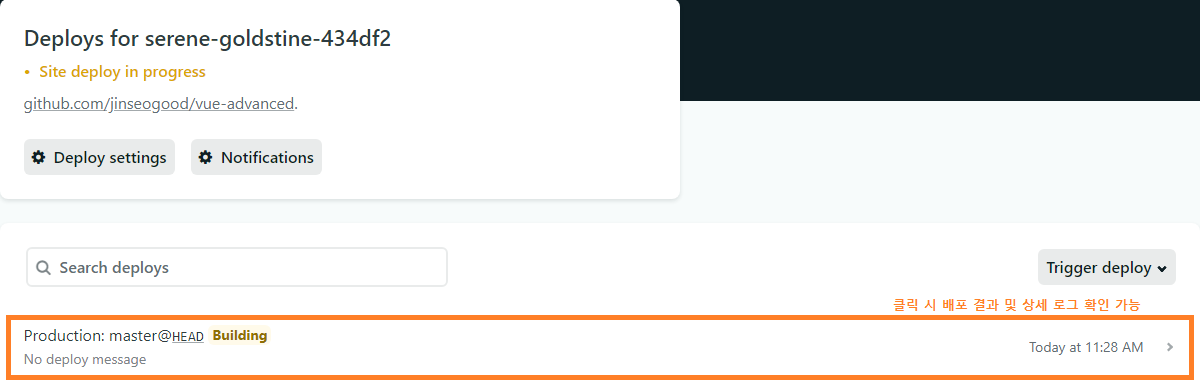
5. Site deploy in progress -> Deploy 상태 확인

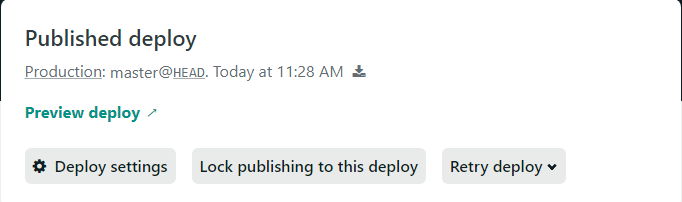
6. 결과 확인


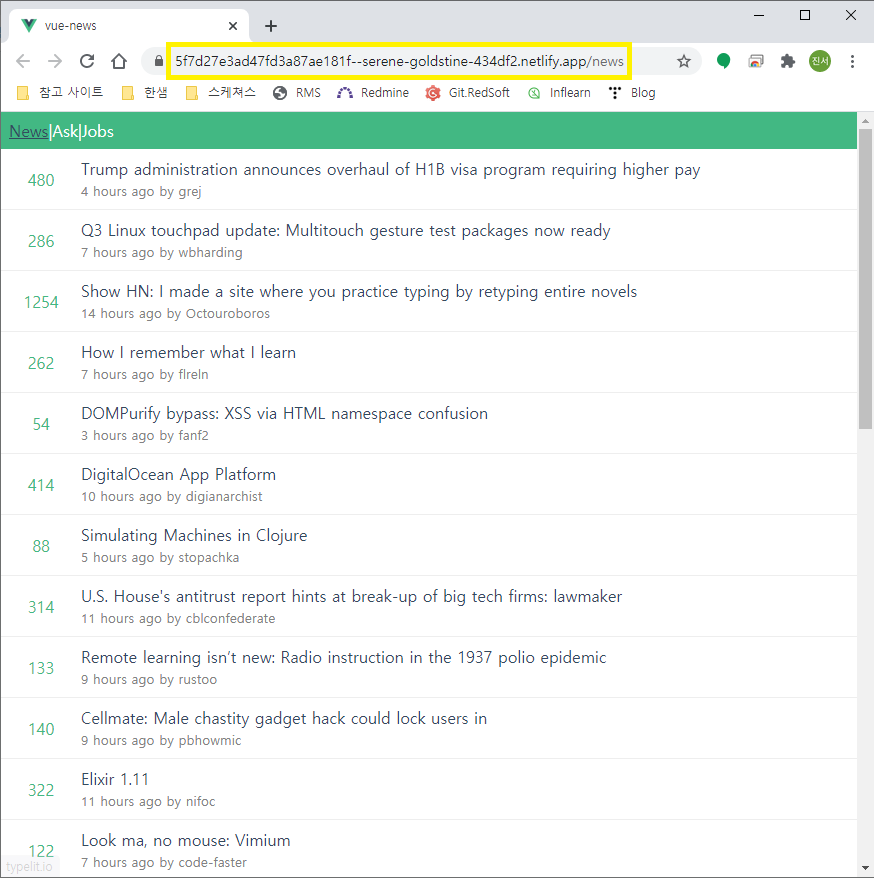
6-1. Preview 클릭 시 배포된 페이지 미리보기 가능

Base 디렉토리 설정 및 기타 설정 방법
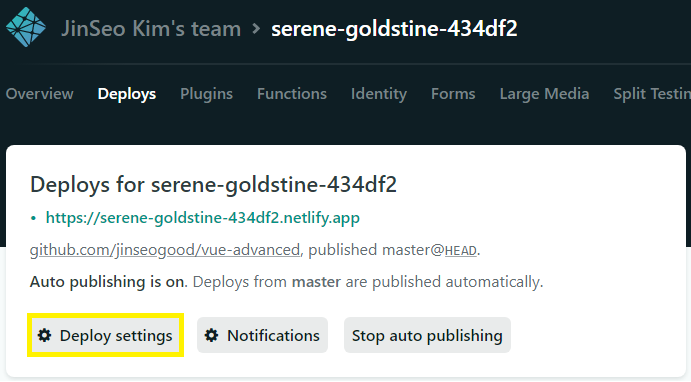
1. Deploy 탭에서 Deploy Settings 클릭

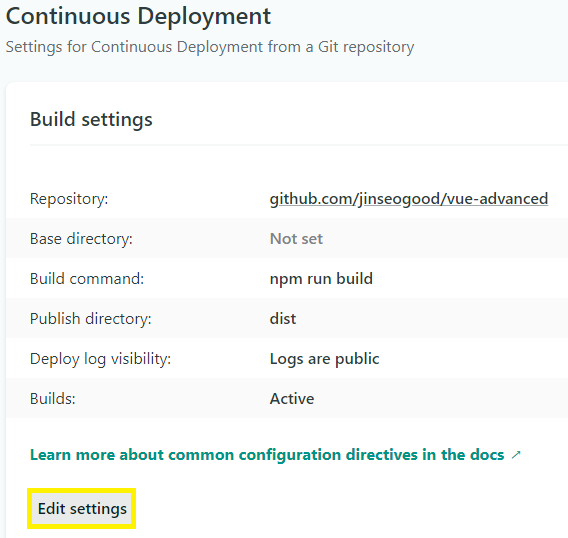
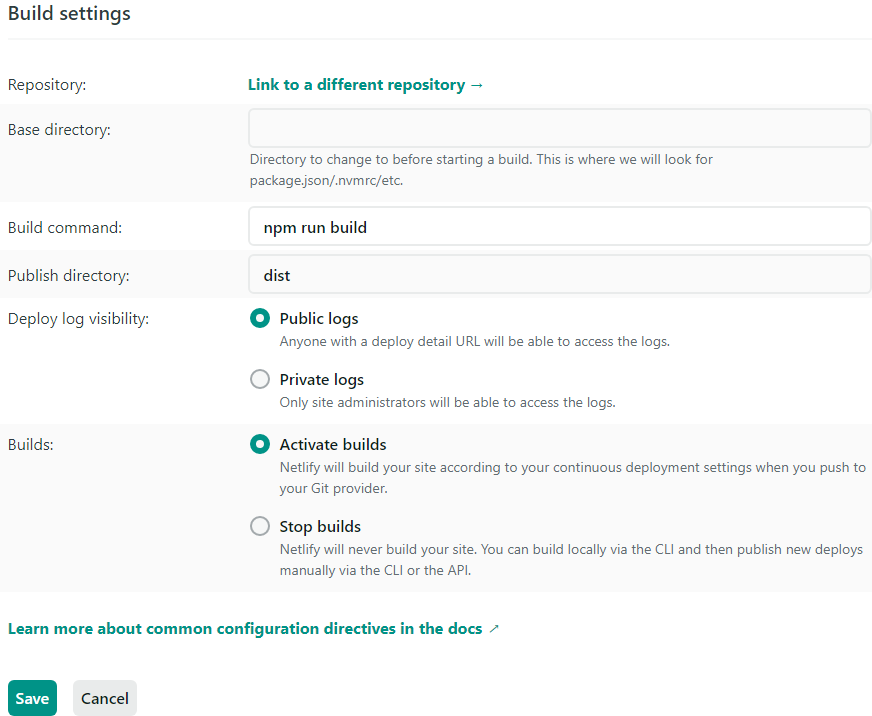
2. Edit Settings 클릭하여 설정 변경


※ Base directory
Git Repository 내 프로젝트의 기본 경로를 잡아줄 때 사용하는 설정. Base directory에 따라 Publish directory도 변경될 수 있다.
SPA 호스팅 시 서버에 추가해야 할 설정
SPA(Single Page Application)으로 구성된 애플리케이션에서 URL 접속 시 404 Not Found 오류가 발생하게 된다.
왜냐하면, Hacker News 에서 구성된 /news, /ask, /jobs 라는 URL은 브라우저(클라이언트)만 알고 있고 서버는 알 지 못하기 때문에 redirect 설정을 각 서버마다 해줘야 한다.
설정 방법
public/_redirects 생성
# Netlify settings for single-page application
<!-- /*(모든 요청) 에 대해 /index.html 로 redirect 한다. -->
/* /index.html 200
참고
cli.vuejs.org/guide/deployment.html#netlify
Deployment | Vue CLI
Deployment General Guidelines If you are using Vue CLI along with a backend framework that handles static assets as part of its deployment, all you need to do is make sure Vue CLI generates the built files in the correct location, and then follow the deplo
cli.vuejs.org
환경 변수 파일을 이용한 옵션 변경 방법
작성한 코드를 서버에 배포할 때 환경 변수로 편하게 특정 값을 변경하는 방법
env 파일
CLI로 생성한 프로젝트로 개발 및 배포를 진행할 때 .env라는 환경 변수 파일로 옵션을 쉽게 제어 가능하다.
# 변수=값
# Temp
VUE_APP_TITLE=HELLOenv 파일 사용 방법
1. Vue CLI 2.x 버전
created() {
console.log(process.env.VUE_APP_TITLE);
}위와 같이 작성하여 실행 하면 undefined가 출력된다. 왜냐하면, Vue CLI 2.x 버전에서는 환경 변수를 사용하기 위해 Webpack에 Plugins 설정으로 DefinePlugin을 추가해야 정상적인 동작이 가능하다.
2. Vue CLI 3.x 버전
created() {
console.log(process.env.VUE_APP_TITLE);
}Vue CLI 2.x 버전과 동일하게 작성해도 환경 변수명 앞 prefix로 VUE_APP_을 붙여주면 Webpack Plugin 설정 없이 정상적으로 동작한다.
참고
cli.vuejs.org/guide/mode-and-env.html#environment-variables
Modes and Environment Variables | Vue CLI
Modes and Environment Variables Modes Mode is an important concept in Vue CLI projects. By default, there are three modes: development is used by vue-cli-service serve test is used by vue-cli-service test:unit production is used by vue-cli-service build an
cli.vuejs.org
'Dev > Vue.js' 카테고리의 다른 글
| [Vue.js] Today I Learned - API 프로젝트 구성 (0) | 2020.10.07 |
|---|---|
| [Vue.js] Today I Learned 소개 (0) | 2020.10.07 |
| [Vue.js] Hacker News - 컴포넌트 디자인 패턴 (0) | 2020.10.07 |
| [Vue.js] Hacker News - 외부 라이브러리 모듈화 (0) | 2020.10.05 |
| [Vue.js] Hacker News - Async & Await를 이용한 비동기 처리 (0) | 2020.09.25 |
댓글